
さて、前回に引き続き、今回も、はてなブログのカスタマイズについて記事にしたいと思います。
前回の記事では、はてなブログの「読者になる」ボタンのカスタマイズ方法について記事にしました。
今回の記事では、「読者になる」ボタンを使って、はてなブログのプロフィール欄をカスタマイズする方法をご紹介したいと思います。
誰でも簡単にコピー&ペーストでカスタマイズできるので、ぜひ参考にして頂ければ幸いです。
はてなブログのプロフィール欄をカスタマイズしてみた【はてなブログのカスタマイズ】
既存のプロフィール欄のデザイン

既存のプロフィール欄はこんな感じです。シンプルなデザインで、見やすいですが、特徴がなく、他のはてなブロガーと全く同じデザインなので、味気なく感じます。
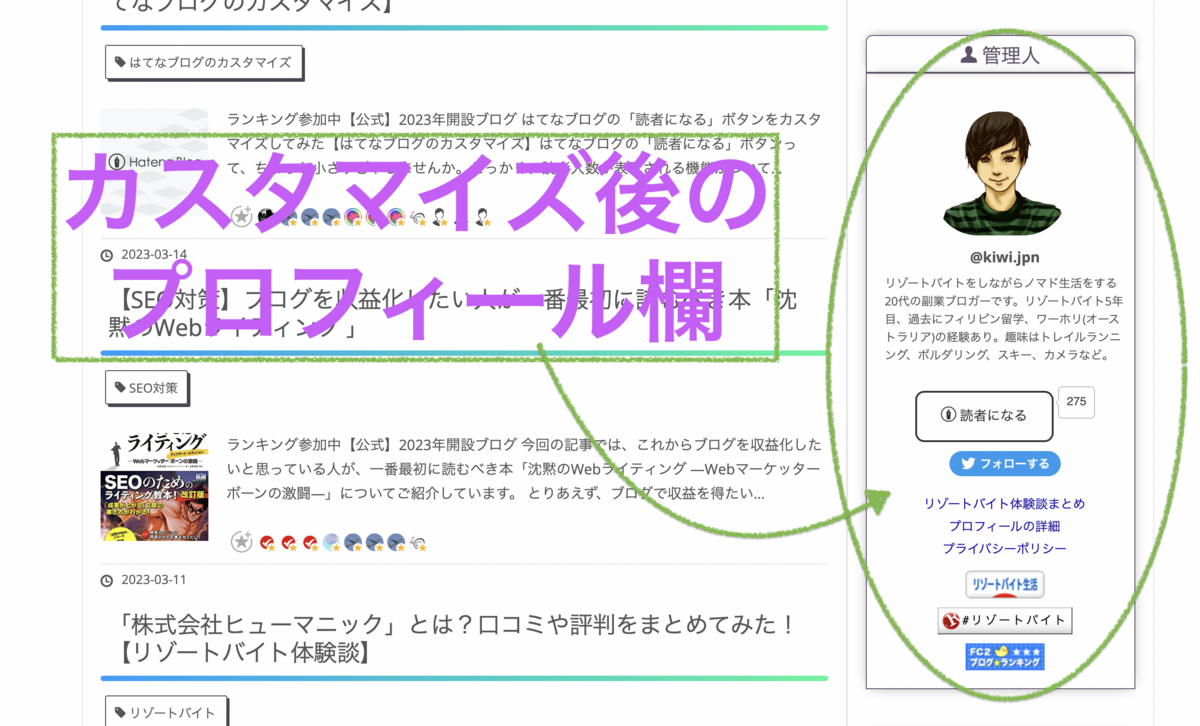
カスタマイズ後のプロフィール欄

カスタマイズ後のプロフィール欄はこんな感じです。まず、「読者になる」ボタンを大きく表示させて、読者登録がしやすいように工夫しました。
また、一番最初に読んでほしい記事「リゾートバイト5年間の全記録」をリンクしたり、プロフィール欄にかけなかったプロフィールの詳細のページもリンクしました。
プログランキングのバーナーを表示させて被リンクを3つ獲得する!
そして、一番重要なのが、ブログランキングのバーナーです。このブログでは、日本ブログ村、人気ブログランキング、FC2ブログランキングに参加しているのですが、登録してバーナーを張り付けるだけで、「dofollow」の被リンクを3つ獲得できます。
被リンクは、SEO対策をする上で最重要事項なので、ブログランキングに参加しておくことをオススメします。
はてなブログのプロフィール欄をカスタマイズする方法
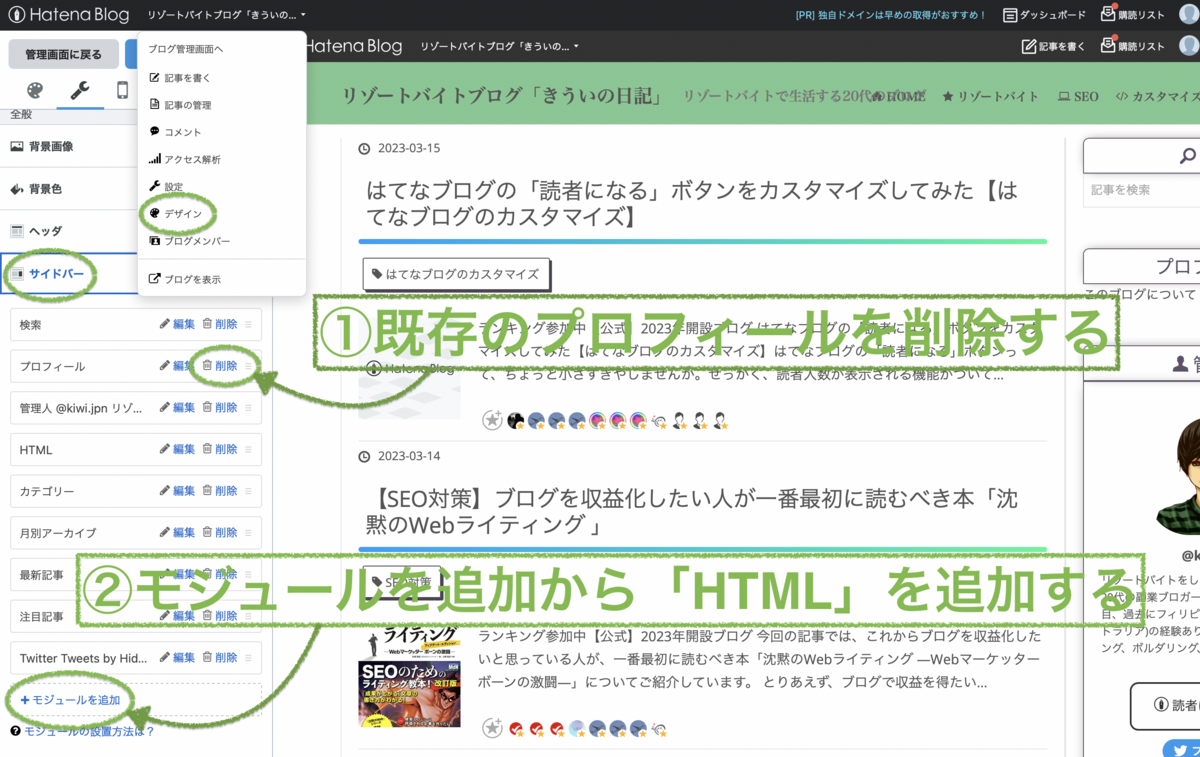
既存のプロフィールを削除してHTMLモジュールを追加する

今回は、サイドバーのプロフィール欄を消去し、HTMLモジュールを追加して、プロフィール欄を新たに作成します。
まずは、はてなブログのデザイン設定に飛んでいただき、サイドバーにある「プロフィール」を削除してください。
そして、「モジュールを追加」をクリックして、「HTML」を追加してください。
HTMLモジュールに以下のHTMLコードを貼り付ける
<!-- プロフィールのタイトル部分 --> <div class="hatena-module-title"> <i class="blogicon-user"></i><span> 管理人</span> </div> <!-- プロフィール --> <div class="hatena-module-body"> <div class="profile" style="text-align: center;"> <img src="イメージ画像のアドレス" style="width: 150px;" class="icon" > <div class="profile-description"> <span class="profile-name">名前</span> <span class="profile-main">プロフィール欄</span> <div class="dokusyaninaru"> <a href="2023年3月15日の記事参考" class="button01"><i class="blogicon-hatenablog lg"></I> 読者になる</a> <div class="hatena-follow-button-box"> <span data-track-name="profile-widget-subscribe-button" data-track-once=""></span> <div class="subscription-count-box" style="display: block;"> <i></i> <u></u> <span class="subscription-count js-subscription-count"></span> </div> </div> </div> <div> <a href="リンク記事のURL"> <span class="link1">リンク1</span> </a> </div> <div> <a href="リンク記事のURL"> <span class="link2">リンク2</span> </a> </div> <div> <a href="リンク記事のURL"> <span class="link3">リンク3</span> </a> </div> <div style="padding-top: 10px;" > にほんブログ村ののバーナーを貼り付ける </div> <div style="padding-top: 10px;" > 人気ブログランキングのバーナーを貼り付ける </div> <div style="padding-top: 10px;"> FC2ブログランキングのバーナーを貼り付ける <div> </div> </div>
はてなブログのデザインCSS欄に以下のコードを張り付ける
/* ----- サイドバー ---- */ /* サイドバータイトル */ .hatena-module-title { font-size:22px; display: inline-block; height: 40px; text-align: center; text-decoration: none; font-weight:solid; line-height: 40px; outline: none; position: relative; z-index: 2; background-color: none; border: 1px solid #5f526a; border-top-right-radius: 7px; border-top-left-radius: 7px; color: #5f526a; overflow: hidden; box-shadow: 0px -1px 14px -5px #777777; } .hatena-module-title:before{ font-family: "blogicon"; } /* サイドバータイトルとサイドバーbodyの間の余白を消す */ .hatena-module-title { margin-bottom: -6px; } /* ----- プロフィール ---- */ .profile { padding: 30px 0 0 0; text-align: center; border: solid 1px #5f526a;/*線*/ box-shadow: 0px 1px 16px -6px #777777; } .icon { border-radius: 50px; } .profile-name { display: block; padding: 6px; font-weight: bold; font-size: 16px; text-align: center; } .profile-main { display: block; text-align: left; padding: 0 10px; } .profile-description { padding: 0px 0px 20px 10px; } /* ----- 読者になるボタン---- */ .dokusyaninaru { padding: 20px 0 10px 0; } .button01 { display:inline-block; border: 2px solid #333; font-size: 15px; color: #333; width: 150px; height: 40px; border-radius: 10px; font-weight: normal; text-align: center; transition: .4s; padding:13px 0 0 0; margin-left: auto; margin-right: auto; } .button01:hover { background-color: #333; border-color: #333; color: #FFF; } /* ----- 読者になるボタン横の吹き出し ---- */ .hatena-follow-button-box .subscription-count { text-align: center; font-size: 13px; padding: 7px; width: 25px; height:20px; border-radius: 5px; } .hatena-follow-button-box .subscription-count-box { margin: 0 0 0 3px!important; top:-2px; } .hatena-follow-button-box { display: inline-block; text-align: center; margin-left: auto; margin-right: auto; } .link1 { display: block; padding-top: 15px; margin-bottom: 3px; font-weight: solid; font-size: 14px; color: #1a0dab; } .link2 { display: block; padding-bottom: 3px; font-weight: solid; font-size: 14px; color: #1a0dab; } .link3 { display: block; padding-bottom: 3px; font-weight: solid; font-size: 14px; color: #1a0dab; }
HTMLとCSSを貼り付けた後のプロフィール

後は、HTMLコード上に自分のブログの情報や、ブログランキングのバーナーを設置していくだけです。



